Table of Contents
📝About
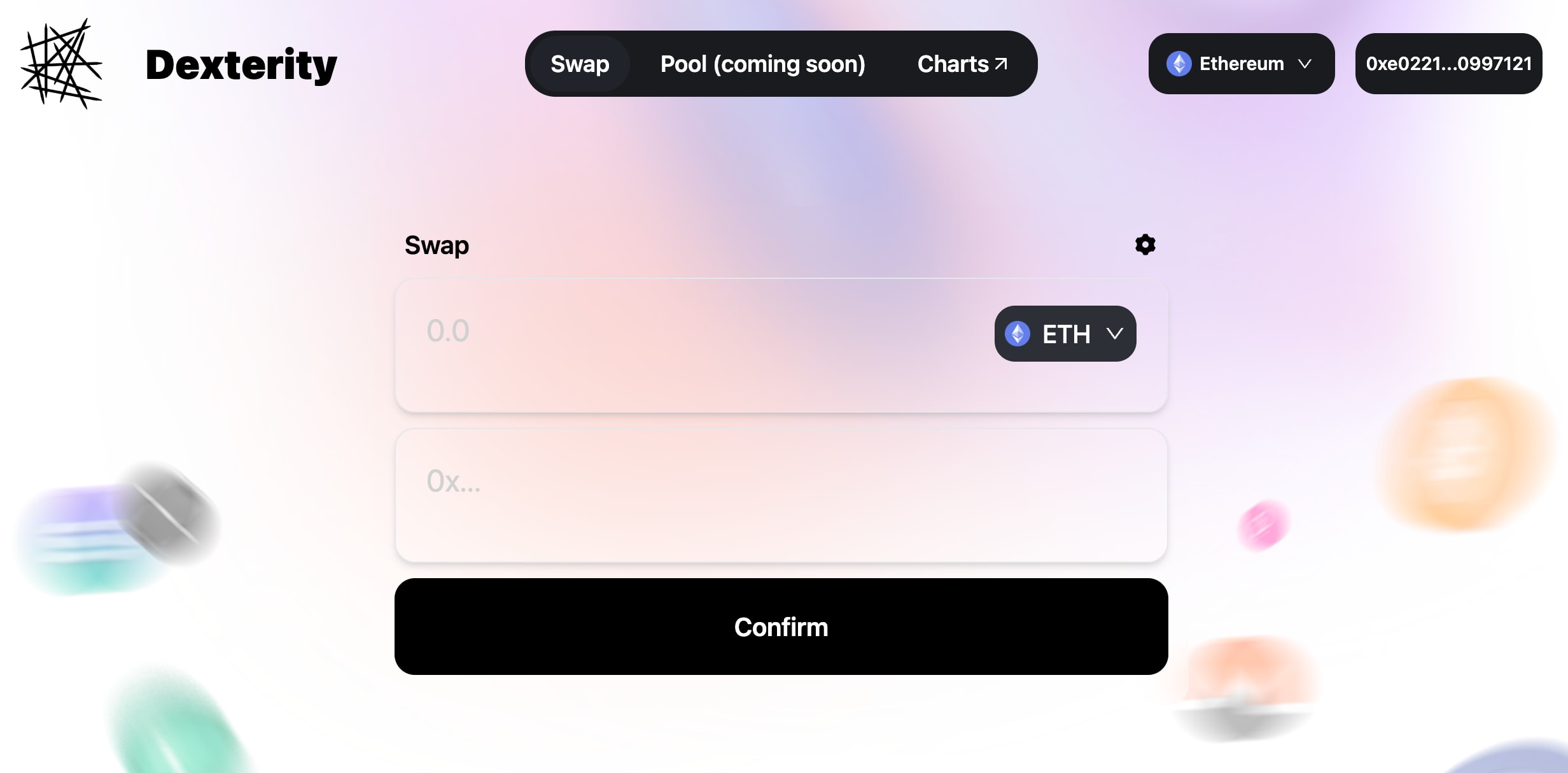
Building towards a Decentralized Exchange (DEX) Web 3.0 dApp:
- Solidity, Next.js, and Sanity.io.
- Deployed to Ethereum mainnet via Alchemy endpoint
- Integrated a full MetaMask wallet authentication, providing secure access to the platform 🔥
Useful tool to view live crypto prices as well as trade/swap between currencies without going through a centralized platform (like Coinbase, Robinhood, or everyone's favorite-- FTX).
This was a learning project so it's broken in some areas. It's also not meant to be a revolutionary work of art, go to Uniswap for that. It was merely practice for me as a developer to get my hands dirty with Web3 Javascript packages when I first began learning Solidity from YouTube. It was also a big learning gap initially for me as I was not familiar with authentication from the server-side on the browser, which was made even more complicated due to the nature of cryptographic hashes and private/public keys.
💻How to Build
Smart Contract Development via Solidity, Hardhat:
- Developed Solidity smart contracts in
smart_contract/to power the DEX - Main contract,
Transactions.sol, handles transaction execution. - Used Solidity v0.8.4 for up-to-date standards.
- Hardhat- used to streamline contract deployment and testing.
- Automated contract deployment via
deploy.js.
- Developed Solidity smart contracts in
Ethereum Interaction via Web3.js, Ether.js:
- Web3.js and Ether.js in
client/for Ethereum interaction. - Web3.js connects app to Ethereum node for data reading and transactions.
- Ether.js simplifies contract interaction and data querying.
lib/Transactions.jsoncommunicates with deployed contract.
- Web3.js and Ether.js in
🔥 Wallet Authentication 🔥 via MetaMask:
- Integrated MetaMask in
client/for secure user authentication. - Users access the platform with an Ethereum wallet
- MetaMask does its magic to enables smooth and secure transactions.
- Hardest part of project, very satisfying
- Integrated MetaMask in
Content Management System (CMS) via Sanity.io:
studio/- CMS via Sanity.io
ETH Mainnet Interaction via Alchemy:
- Deployed "to the blockchain" i.e. the Ethereum mainnet (via Alchemy).
Ethereum-Mainnetbadge in README signifies the connection.
Styling and UI:
- Next.js frontend + Tailwind CSS for rapid UI development.
🚀Next Steps
Contributions and Open-Source License
- Open-source project for learning and exploration.
- Encouraging community contributions! Considering social tokens backed by proof-of-work mechanism
Cash App Integration?
- Cash App integration to speed up fiat to crypto onboarding
- Cash App already boasts large userbase of fiat defectors as many of those users lost trust / never gained the trust of the Big Banks, whch also repeteadly fail to adapt to mobile and web technologies
- CEO Jack Dorsey has been pushing the boundaries of the fiat regulation box for years now, mainly through its grey status as a bank / fintech app / securities territory via its Bitcoin wallet integration and cashback-automatic-invest feature which allows cashback users receive to automically route to their BTC wallet.
Proof-of-Work?
- Adding social tokens to user wallets as work is done on the Dexterity network, allowing open source work to be incentivized and leads to a better platform for everyone
- Somewhere along these winding routes a DAO will spawn, still learning about that
🔧Tools Used
Smart Contract
Ethereum Interaction
Wallet Authentication
Blockchain Data Provider
CMS
Frontend